Meskipun sepertinya menggunakan javascript gampang dan tinggal pasang, sebenarnya ada trik khusus yang perlu dicermati saat javascript dipergunakan. Karena sifatnya penambahan, tidak bisa dihindari bahwa akibat yang timbul tentunya berupa peningkatan beban pada template yang berkorelasi dengan tingkat kecepatan akses dan loading blog. Penempatan yang tidak tepat juga mengakibatkan fungsi yang seharusnya muncul diawal loading menjadi terkendala karena penempatan yang salah. Bukan persoalan yang rumit, tetapi membutuhkan
Meskipun sepertinya menggunakan javascript gampang dan tinggal pasang, sebenarnya ada trik khusus yang perlu dicermati saat javascript dipergunakan. Karena sifatnya penambahan, tidak bisa dihindari bahwa akibat yang timbul tentunya berupa peningkatan beban pada template yang berkorelasi dengan tingkat kecepatan akses dan loading blog. Penempatan yang tidak tepat juga mengakibatkan fungsi yang seharusnya muncul diawal loading menjadi terkendala karena penempatan yang salah. Bukan persoalan yang rumit, tetapi membutuhkan
 Kembali kita akan mengupas isi dalamnya blog. Saat ini kita akan mencoba memahami lebih dalam soal template, terutama apa saja yang terdapat di dalamnya sehingga kita dapat melakukan aktivitas sebagai seorang blogger. Membicarakan template tak akan lepas dari HTML (Hyper Text Markup Language). HTML merupakan file teks murni yang dapat dibuat dengan editor teks sesuai selera (sembarang/bebas) dan dikenal sebagai web page. Dokumen HTML umumnya berisi informasi ataupun interface aplikasi di dalam internet.
Kembali kita akan mengupas isi dalamnya blog. Saat ini kita akan mencoba memahami lebih dalam soal template, terutama apa saja yang terdapat di dalamnya sehingga kita dapat melakukan aktivitas sebagai seorang blogger. Membicarakan template tak akan lepas dari HTML (Hyper Text Markup Language). HTML merupakan file teks murni yang dapat dibuat dengan editor teks sesuai selera (sembarang/bebas) dan dikenal sebagai web page. Dokumen HTML umumnya berisi informasi ataupun interface aplikasi di dalam internet.Secara sederhana dapat dikatakan, bahwa template dibangun oleh paduan/kumpulan KODE yang disebut sebagai:
- KODE CSS (diletakkan di bagian head).
- KODE HTML (di letakkan di bagian body), dan
- KODE berupa script yang kita kenal sebagai javascript (bisa di bagian head atau body).
Secara umum Elemen pembentuk template yang berupa dokumen HTML dinyatakan
Karena kalau kita bahas dalam satu kali posting akan memakan waktu dan tempat yang cukup panjang, oleh karena secara bertahap akan kita ungkap terlebih dahulu istilah-istilah yang paling sering digunakan.
Istilah-Istilah Dalam Dunia Blog Bagian I:
Langkah Penambahan Widget Baru dari Blodspot dan Penambahan Widget dari Luar Blogspot melalui "HTML/Javascript"
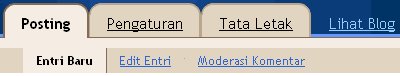
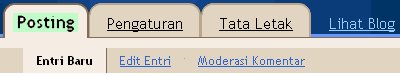
BLOGGER
Rancangan
Laman
GADGET
Lanjutkan dengan :
Javascript
KODE/Javascript
Save
Menambah widget menjadi satu dari sekian banyak kemungkinan yang dapat
Cara mengatur jumlah posting di halaman utama :
- Login ke Blogger.
- KLIK "Pengaturan"
- KLIK "Format"
- Lihat pada fitur
Panduan BloGGeR dan Tutorial BloGGeR (Halaman Posting):
"Tampilkan". - Atur jumlah posting di halaman muka dengan merubah angka yang tertera, mulai dari angka satu hingga jumlah yang kita inginkan. Posisikan pengturan pada kategori posting, karena ada 2 pilihan : hari dan posting.
- Pada keterangan di bawahnya jelas terlihat, bahwa apabila posting di atur dalam kategori hari, maka jumlah posting akan diberlakukan hingga 500 jumlah posting. Sesuatu yang jelas tidak mungkin bagi seseorang untuk melakukanya.
- Setelah menentukan jumlah poting pada halaman utama, KLIK "Simpan Setelan".
- Lihat hasilnya dengan membuka blog.
Dengan model baru ini, blog akan tampil seperti layaknya para blogger senior. Gitu, kan, Dul?!
Silahkan juga buka Tutorial lain yang sangat menarik dan patut di ikuti sampeyan semua. Akses melalui link di bawah ini :

 Update » Setu Pahing, January, 14, 2012
Update » Setu Pahing, January, 14, 2012» Happy Blogging - gubhugreyot «
 Gubug! Seperti itulah orang menyebutnya. Sebuah bangunan tempat tinggal yang pada akhirnya orang jawa menyebut gubug sebagai ungkapan indah untuk merendahkan hati. "Monggo, kula aturi pinarak wonten gubug kawulo!", begitulah orang jawa yang tahu sopan santun dan pandai merendah menyampaikan ucapan salam kepada seseorang untuk mau singgah ke rumahnya. Dalam bahasa Indonesia kira-kira seperti ini : "Mari, silahkan mampir ke rumah (gubug) saya!" Menjadi sangat indah tatkala dibarengi dengan hati yang tulus.
Gubug! Seperti itulah orang menyebutnya. Sebuah bangunan tempat tinggal yang pada akhirnya orang jawa menyebut gubug sebagai ungkapan indah untuk merendahkan hati. "Monggo, kula aturi pinarak wonten gubug kawulo!", begitulah orang jawa yang tahu sopan santun dan pandai merendah menyampaikan ucapan salam kepada seseorang untuk mau singgah ke rumahnya. Dalam bahasa Indonesia kira-kira seperti ini : "Mari, silahkan mampir ke rumah (gubug) saya!" Menjadi sangat indah tatkala dibarengi dengan hati yang tulus.Seperti saya ungkapkan di atas, gubug sesungguhnya merupakan tempat tinggal "terburuk" untuk manusia. Dibuat apa adanya dari beberapa batang kayu dan bambu dengan atap daun-daunan atau bila uang mencukupi mereka belikan plastik. Pada saat ini kata gubug hanya diperuntukkan bagi sebuah bangunan di kebun atau
Setelah Punya Email Segera buat blog dan ikuti panduan BloGGeR.
Punya email tidak harus cuma satu. Setelah punya di Gmail, kita juga bisa buat lagi di Yahoo-mail. Siapa tahu kamu penyuka "poker" on line, dengan banyak email berarti kamu bisa nambah account lagi buat "moker". Kayak temanku Paijo, tuh. Masak punya email nyampe dua puluh sembilan. Semua hanya gara-gara si racun "poker". Gila, atuh si paijo, kata teman-temanku!Cara Membuat Email di Yahoo :
- Ketik http://login.yahoo.com di adress bar kemudian KLIK ENTER. Atau daripada jarimu patah, KLIK saja di samping ini Yahoo-Mail.
- KLIK "Sign Up" di ujung kanan bawah.
- Isi lembar registrasi secara lengkap. Klo mau contoh pengisiannya, arahkan cursor di atas link di bawah ini (klik juga bisa) :
Contoh isi registrasi di Yahoo - Pengisian halaman registrasi hampir sama dengan di Gmail (bisa lihat di posting sebelumnya), hanya untuk di yahoo-mail pertanyaan dan jawaban harus di buat 2 kali.
- Pertanyaan bisa pilih yang tersedia atau di buat sendiri.
- Saat mengisi karakter yang disediakan oleh yahoo, (type the code shown)apabila karakter yang tersedia susah di baca, bisa KLIK Try a new code, supaya Kodenya di ganti.
- Password atau kode rahasia minimal 8 karakter dan sebaiknya diisi dengan paduan huruf dan angka.
- Setelah semua pengisian lengkap, sebaiknya data formulir registrasi di copy dan disimpan untuk jaga-jaga apabila suatu waktu lupa kode atau alamat emailnya.
- Setelah semua di isi dan dicek ulang KLIK "Create My Account"
- Pada langkah terakhir ini sering kita harus ulangi hingga 3 kali. Itu biasa dan bukan masalah karena merupakan kebijakan dari pihak Yahoo, terkecuali bila terjadi terus menerus harus di lakukan cek ulang pada pengisian halaman registrasi. Kemungkina ada kesalahan pengisian.
- Pada tahap ini akan ditunjukkan sebagian isi registrasi kamu. Copy paste dan simpan untuk dokumentasi.
- KLIK "Continue" untuk melihat email anda. Selesai !
Silahkan juga buka Tutorial lain yang sangat menarik dan patut di ikuti sampeyan semua. Akses melalui link di bawah ini :

 Update » Setu Pahing, January, 14, 2012
Update » Setu Pahing, January, 14, 2012» Happy Blogging - gubhugreyot «
Cara buat blog di blogger (Tahap 1) :
Margin berpengaruh besar dan mempunyai peran vital untuk menciptakan keseimbangan posting, terlebih pada posting yang melibatkan teks dan beberapa gambar. Pengaturan margin akan membuat kita mampu untuk menata mau di bentuk seperti apakah ruangan posting kita. Margin berfungsi untuk menjadi penentu jarak satu bidang dengan bidang yang lain. Misalnya antara teks dengan gambar, gambar dengan gambar yang lain, atau teks dengan tepi ruang posting. Fungsi margin yang lebih luas dalam sebuah blog adalah menjadi penentu jarak setiap ruang blog. (Sepuramu , Dul, aku selalu menggunakan bahasa-bahasa yang gampang dimengerti semua orang karena aku sendiri pusing untuk memahami bahasa dan istilah resmi yang umum digunakan mereka yang cerdas dan mempunyai daya ingat brillian sehingga apaun istilah yang ada di blog, template, internet, dst..dst.., pasti tahu dalam bahasa "pakem"nya. Gen wae, ya, Dul?! Cen bisa ku yo gur semene, kok!!! he....ha...hua...guk..guk..!!!).
Margin umumnya dituliskan dalam nilai pixel atau px (atau biasa juga pakai em --> 1em berkisar 18px) dengan nilai dari minus (-) , 0(nol) dan +(plus). Tanda yang disertakan hanya ketika kita menggunakan nilai minus (-). Besarannya terserah kita mau pakai berapa. Untuk pemakain nilai nol (0) , kadang-kadang nilai pixelnya juga tidak disertakan, sehingga ditulis nol (0) begitu saja.
Margin di gunakan di semua sisi ruang (ada 4 sisi). Dalam penerapannya bisa digunakan secara bersama-sama ataupun terpisah.
- Contoh :
Panduan BloGGeR dan Tutorial BloGGeR Halaman Posting :
1. Opsi Entri : memberikan pilihan bagi anda untuk mengijinkan komentar terhadap posting atau tidak.2. Judul : Judul Posting --> Sebaiknya di tulis sebelum menuliskan posting.
3. Pratinjau : berfungsi untuk melihat hasil sementara posting sebelum diterbitkan.
4. Label : Label merupakan bagian kelompok terbesar dari posting yang mempunyai materi serupa. Label biasa disebut juga sebagai kategori. Pada Setiap blog materi posting akan terbagi menjadi beberapa label sesuai dengan content/isi posting. Penggunaan label akan mempermudah para pengguna blog dalam mencari posting yang di inginkan.
Jika anda memperhatikan halaman blog, label ini akan membuat hasil posting anda yang diberi label sama terkelompokkan menjadi satu.
5. Tunjukkan semua: hanya berfungsi untuk membuka/memperlihatkan semua bagian yang disembunyikan dan tidak akan berpengaruh apapun.
6. TERBITKAN ENTRI: berfungsi untuk menerbitkan entri atau posting yang telah selesai dikerjakan.
7. SIMPAN SEKARANG: dilakukan dalam kondisi tertentu yang
Panduan BloGGeR dan Tutorial BloGGeR Halaman Posting :
Fungsi Toolbars pada MODE HTML
- b : Membuat huruf/teks tebal.
- i: Membuat huruf/teks italic atau miring.
 Untuk membuat link : caranya pilih text yang akan di jadikan tautan kemudian isi URL-nya. Misalnya :Buat blog gratis , URL untuk tautan http://www.blogger.com. Ketika Buat blog gratis di KLIK maka akan muncul halaman bogger. bentuk KODE HTMLnya seperti ini :,
Untuk membuat link : caranya pilih text yang akan di jadikan tautan kemudian isi URL-nya. Misalnya :Buat blog gratis , URL untuk tautan http://www.blogger.com. Ketika Buat blog gratis di KLIK maka akan muncul halaman bogger. bentuk KODE HTMLnya seperti ini :,
Panduan BloGGeR dan Tutorial BloGGeR Halaman Posting :
Fungsi Toolbars pada MODE Tulis
Ayo, Jo .., belajar lagi bareng-bareng. Kita lihat bersama gambar di atas. Klo mau lihat lebih jelas buka kau punya gambar atau KLIK gambarnya. Oke, Kita nggak kasih tanda apa-apa, karena akan fokus satu persatu mulai dari sebelah kiri. (Sisih kiwo, Jo!)
01. Font : ada 8 jenis font yang bisa kita gunakan sehingga bentuk teks bisa kita buat sesuai dengan pilihan. Caranya : KLIK tanda panah --> KLIK Jenis font-nya
02. TT : ada 5 ukuran font. Cara penggunaanya :
Panduan BloGGeR dan Tutorial BloGGeR Halaman Posting :

Aku nich mau nulis jadi terhenti secara tiba-tiba. Pikiranku spontan melayang ke arah yang sama sekali nggak ada kaitannya dengan apa yang aku mau tulis. Mak..dheg...Aku kok tiba-tiba kepikir tentang susunan kabinet baru yang katanya siap bekerja untuk rakyat (bukan untuk korupsi, Jo!) di masa baktinya tahun 2009 s/2014 ini. Kenapa, ya...Kok hanya ada 5 wanita (klo kupingku nggak penuh kapuk dan kapas, lho?!) yang ikutan duduk di kursi putar (jatah kursinya khan di puta-putar keliling partai dulu, JO!)? Ah..., aku jadi prihatin banget sama "makhuk ciptaan terindah di bumi (wanita)" ini. Khususnya di negeri kita yang adil makmur kaya raya (?!) dengan pertumbuhan ekonomi yang melesat bagai nak panah (bukan anak ayam yang bisanya cuman ciat...ciet.., Jo), ditengah keterpurukan ekonomi dunia, yang bahkan membuat sang kaisar (Amrik, Jo) juga ikutan mengerang kesakitan, dan di era ketika untuk pencalonan legislatif saja sudah diupayakan untuk dapat jatah (kayak jatah raskin saja, ya...,Jo..?) 30% kuota perempuan... e...e...kok mak penthelus gur limo...(cuma lima maksudnya, Jo...Mbok ya mudhengan dikit, Jo). Ah...Seandainya...,
Coba lihat KODE berikut:
<a href="http://3.bp.blogspot.com/_550XeJhg_o8/SuVNMH3XVuI/AAAAAAAAACc/fOY2cCouSIE/s1600-h/lamborghini_012.jpg">
<img style="margin: 0pt 10px 10px 0pt; float: left;cursor: pointer;cursor:hand; width: 150px; height: 110px;" src="http://3.bp.blogspot.com/_550XeJhg_o8/SuVNMH3XVuI/AAAAAAAAACc/fOY2cCouSIE/s200/lamborghini_012.jpg"
id="BLOGGER_PHOTO_ID_5396804599138440930" border="0" />
</a>Cara merubah bentuk cursor dan macam cursor yang tersedia :
Contoh Kode Gambar hasil upload di blogger (di halaman posting - mode edit html):
Contoh gambar yang telah di beri border :



Contoh KODE yang diberikan oleh blogger.com di ruang Posting pada "Mode Edit HTML"
(harap di ingat di ruang posting bukan di Tata Letak!)
KODE hasil upload di blogger (default) dg posisi kiri (left):
<div class="separator" style="clear:both; text-align:center;">
<a href="http://2.bp.blogspot.com/-DNbqeU-ZjIU/Tw24CPbSRpI/AAAAAAAABJE/8gKYkf6PRt8/s1600/th_gubhugreyot-Carmen.jpg" imageanchor="1" style="clear:left; float:left;margin-right:1em; margin-bottom:1em"><img border="0" height="185" width="200" src="http://2.bp.blogspot.com/-DNbqeU-ZjIU/Tw24CPbSRpI/AAAAAAAABJE/8gKYkf6PRt8/s320/th_gubhugreyot-Carmen.jpg" />
</a>
</div>
<a href="http://2.bp.blogspot.com/-DNbqeU-ZjIU/Tw24CPbSRpI/AAAAAAAABJE/8gKYkf6PRt8/s1600/th_gubhugreyot-Carmen.jpg" imageanchor="1" style="clear:left; float:left;margin-right:1em; margin-bottom:1em">
<img border="0" height="185" width="200" src="http://2.bp.blogspot.com/-DNbqeU-ZjIU/Tw24CPbSRpI/AAAAAAAABJE/8gKYkf6PRt8/s320/th_gubhugreyot-Carmen.jpg" />
</a>
Tambahkan kode baru hingga jadi seperti di bawah ini:
<a href="http://2.bp.blogspot.com/-DNbqeU-ZjIU/Tw24CPbSRpI/AAAAAAAABJE/8gKYkf6PRt8/s1600/th_gubhugreyot-Carmen.jpg" imageanchor="1" style="border:6px blue ridge;border-radius:8px;clear:left;float:left;margin-right:1em; margin-bottom:1em">
<img height="185" width="200" src="http://2.bp.blogspot.com/-DNbqeU-ZjIU/Tw24CPbSRpI/AAAAAAAABJE/8gKYkf6PRt8/s320/th_gubhugreyot-Carmen.jpg" />
</a>
Perhatikan dari kode di atas. Kode border="0" tak ada lagi (dihilangkan).
Perubahan dilakukan dengan menambahkan kode yang berwarna hijauAcap kali setelah melakukan "UNGGAH GAMBAR" baru kita menyadari bila ternyata gambar yang kita UNGGAH salah posisi. Posisi gambar yang sebenarnya haruslah di sebelah kanan atau di tengah, eee...ternyata KLIKnya di posisi LEFT atau kebalikannya. Karena bingung, akhirnya gambar diletakkankan pada posisi seadanya atau kita terpaksa melakukan "proses ulang UNGGAH GAMBAR". Ada solusi praktis untuk mengatasi permasalahan ini.
Cara pertama :
Cara pertama merupakan cara yang paling praktis, mudah dan cepat.
- Buat posting anda dalam mode "Compose".
Dalam posting dikenal mode Edit HTML dan mode Compose. - Klik image yang terlihat di box posting.
- Akan terlihat beberapa pengaturan ukuran image dan 3 pengaturan posisi image.
- Pilih Left untuk image disebelah kiri.
- Pilih Center untuk image di tengah.
- Pilih Right untuk image di sebelah kanan.
- Selain pengaturan di atas jika mungkin diperlukan bisa dilakukan perubahan ukuran image(small, medium, Large dan x-Large) serta menambah caption.
Cara Kedua :
Menggunakan cara kedua terhitung rumit karena perubahan floating position dilakukan dengan merubah kode HTML. Jika anda menggunakan cara kedua ini sebenarnya akan memberi manfaat lebih karena menjadi lebih mengenal kode HTML. Untuk menggunakan cara ke-2 posting digeser pada mode "Edit HTML". Menggunakan mode Edit HTML juga memungkinkan anda merubah ukuran image dalam ukuran "bukan standar blogger", karena anda bebas melakukan perubahan pada nilai width dan height. Inilah salah satu keuntungan posting dalam mode Edit HTMl. Diluar hal tersebut anda bisa melakukan beberapa penambahan kode baru yang sama sekali tak digunakan di mode Compose, seperti border-radius, box-shadow, menambah atau merubah padding default image posting, menambah border serta margin.
Contoh Gambar dalam posisi di kanan, kiri dan tengah:



KODE yang di berikan oleh blogger.com :
Bagaimana menumbuhkan motivasi untuk selalu mau belajar itulah yang sulit. kebutuhan keseharian yang sudah membuat pusing kepala tentunya akan bertambah lagi dengan keharusan untuk belajar hal baru. Tapi kenapa tidak ?! Bukankah ini tidak menuntut kita untuk setiap harinya mesti meluangkan waktu khusus?! belajar bisa diakukan sambil apapun. Sambil naik bis, bisa. Sambil naik pesawat, bisa! Sambil kerja di kantor, bisa! Lho? Ya.., kalau ndak percaya sekali-sekali datang ke kantor kabupaten, walikota atau sekalian depdagri, sana ! Banyak kok yang pada jam kantor malahan belajar baca koran dan sambil kakinya "ongkang-ongkang". Pakai sandal jepit, lagi!!! He...he...he... Benar, khan belajar tidak harus dengan waktu khusus?! Belajar bisa dilakukan dengan cara apapun dan dimanapun tempatnya. Yang lebih penting adalah
Perubahan ukuran gambar :
Gambar Asli : Animasi ini adalah sebuah gambaran dimana gambar/image dapat dengan mudah di rubah ukurannya :

Cara untuk merubah ukuran gambar dan photo :
- Posting mode Edit HTML
- Posting mode Tulis.
Ada perbedaan dari dua model yang menjadi pilihan ini, akan tetapi bila kita melakukan posting dapat memadukan keduanya untuk memperoleh besaran gambar yang diharapkan. Lebih detail tentang merubah besaran gambar dalam ruang posting akan kita kupas pada posting mendatang.
Prosedur yang harus dilakukan untuk posting gambar dan photo :
Email sendiri sebenarnya sesuatu yang pada saat ini jadi kebutuhan pokok terutama bagi siapapun yang punya aktifitas komunikasi lumayan sibuk, atau mungkin yang kepingin punya banyak berkomunikasi. Disamping irit ongkos (dibanding ponsel), saat ini hampir semua hal yang berkaitan dengan komunikasi dengan lembaga, sekolah, teman, keluarga, organisasi ataupun bentuk wadah yang lain, email menjadi pokok/sumber/prasyarat segala tetek bengeknya (bukan tetek sispa-siapa, broer?!). Seperti misalnya mo cuap-cuap di FB atau tweeter ya butuh email, ngeblog atau kirim artikel juga harus pakai email juga. Dah ...
Tutorial BloGGeR dan Panduan BloGGeR
Meskipun motivasi setiap orang untuk melakoni hidup sebagai seorang blogger berbeda-beda, tetapi ada yang perlu diingat; berkarya tanpa bisa dinikmati orang lain adalah sia-sia. Karya itu akan terpendam dalam lumpur yang tak terjamah oleh manusia dan tidak akan pernah bisa memberikan manfaat atau kerugian bagi orang lain. Akankah karya itu hanya akan kita nikmati sendiri dan di baca sendiri ? Kalau memang misalnya ada yang maunya seperti itu, bisa dikatakan bahwa sebenarnya orang tersebut menderita kelainan mental sehingga perlu dibedah otaknya untuk diganti dengan otak udang ! Susahnya kita harus ikut kerja bakti untuk mengumpulkan paling sedikit satu juta udang segar untuk dikumpulkan isi kepalanya yang hanya sebesar " upil kutu" buat menggantikan otaknya yang berupa "lendhut".Sebagai seorang pemula dalam dunia blogger, pada awalnya memang ada sedikit keraguan untuk melakukan promosi blog. Setelah aku pikir-pikir, emang benar kata orang. Buat apa ikutan ngeblog kalau hanya untuk teman "melek" yang hanya dilihat sendiri setiap harinya. "Berani ngeblog berarti harus mau berbagi", katanya! Ya..., memang benar. "Kalau kamu menulis dan hanya buat kamu sendiri, tulis saja di buku biar setiap waktu bisa buat bantal tidur!", ia melanjutkan sambil ngacir pergi. Aku hanya tersenyum kecut melihatnya kemudian merenung sendiri.
Ya..., promosi ternyata memang menjadi sangat penting untuk membuat isi blog bisa dinikmati oleh para penjelajah blog. Dan setelah aku renungkan ada satu hal yang kemudian membuatku tergugah. Promosi mampu menjadi sebuah sumber motivasi untuk aktif menguras bathok kepala buat mengigisi lembar demi lembar halaman blog! Ya, meskipun baru 2 posting yang ku buat, akhirnya dengan semangat yang menyala aku "sowan" ke Feedburner buat mempromosikan blog "gombal" ini. Dari "mbah Feed" aku di kasih oleh-oleh untuk di sebarkan ke seluruh wilayah teritorial blog. Di bawah ini akan aku tuliskan secara lengkap :
Cara Promosi blog di feedburner (Arahkan cursor ke setiap gambar. Jika perlu silahkan klik agar lebih jelas!
 Marah?! Saya rasa tak satupun orang yang tidak memiliki "rasa" marah dalam dirinya. Bahkan bayi yang masih harus dicebokin ketika dia berakpun punya rasa marah ketika dia tidak diperhatikan atau permintaanya tidak dituruti. Jadi "syahkah" ketika orang marah ? Haruskah orang lain memakluminya ketika seseorang marah? Satu hal yang sebenarnya dialami oleh siapapun. Baik mengalami kemarahan ataupun menjumpai orang yang sedang marah.
Marah?! Saya rasa tak satupun orang yang tidak memiliki "rasa" marah dalam dirinya. Bahkan bayi yang masih harus dicebokin ketika dia berakpun punya rasa marah ketika dia tidak diperhatikan atau permintaanya tidak dituruti. Jadi "syahkah" ketika orang marah ? Haruskah orang lain memakluminya ketika seseorang marah? Satu hal yang sebenarnya dialami oleh siapapun. Baik mengalami kemarahan ataupun menjumpai orang yang sedang marah.Marah merupakan satu sifat yang diberikan oleh sang khalik sejak manusia diciptakan. Bagaimana mungkin manusia diciptakan harus diberi "gembolan" (bahasa indonesia: bekal) sifat marah? Bukan lagi sejarah, tetapi suatu hal yang nyata (bagi yang percaya adanya Tuhan), bahwa manusia diciptakan seperti Tuhan itu sendiri; dalam arti manusia dibuat dan di bentuk serupa dan segambar dengan Tuhan. Lha.., "sifat marah" yang juga "dimiliki Tuhan" inilah yang juga diberikan kepada manusia untuk selalu menyertai dimanapun manusia hidup. Pasti akan timbul pertanyaan; "berarti kadang-kadang Tuhan juga marah ?" jawabanya : Iya, dong. Pasti! Kalau kita mau membuka sejarah tentang penciptaan manusia hingga saat ini kita hidup, kemarahan Tuhan kepada manusia terjadi tidak hanya satu kali saja. Berulang kali! (cari sendiri supaya rajin membaca). Satu contoh yang nyata adalah ketika manusia dihukum dengan banjir yang sangat besar pada era Nabi Nuh. Kemarahan Tuhan karena polah manusia membuat manusia hampir musnah digelontor air bah yang tiada tara besarnya! Berkaca pada kejadian ini, satu hal kita harus bersyukur karena marah itu "syah-syah" saja.
Setelah kita mengetahui bersama bahwa rasa marah itu hal yang biasa dan syah-syah saja, ada hal yang harus diperhatikahn berkaitan dengan "sifat marah" ini. Bagaimana mengendalikan rasa marah yang yang berlebihan, karena kemarahan yang tak terkendalikan biasanya akan menimbulkan sesuatu yang berakibat fatal yang merugikan tidak hanya untuk diri pribadi, tetapi bahkan akan merugikan orang lain juga. Kecenderungan fatal yang sering muncul berupa tindakan destruktif. Bukankah manusia diciptakan dibekali akal budi sehingga berbeda dengan binatang? Kalau kita menyadari bahwa kita manusia, maka seharusnyalah setiap pribadi mampu mengendalikan rasa marahnya. Dengan mampu mengendalikan rasa marah, berarti satu tahapan dalam hidup untuk membentuk "pribadi yang sehat secara mental" sudah terpenuhi.
Sekarang timbul pertanyaan. Bagamana cara mengendalikan rasa marah?
Bagi orang yang sudah dewasa, dalam arti sudah mampu berpikir dengan rasio. Cukup katakan pada diri sendiri. "Memalukan! Mengapa mesthi marah-marah?!" Dinginkan dan lembutkan hati. Sadari bahwa marah yang diperlihatkan secara berlebihan atau yang disertai suara keras dan bantingan gelas dan piring membuat anda tidak berbeda dari binatang!
** Kekerasan tidak mudah membuat orang berubah, tetapi kata-kata yang disertai kelembutan dan ketulusan akan menyentuh hati **
Silahkan juga buka Tutorial lain yang sangat menarik dan patut di ikuti sampeyan semua. Akses melalui link di bawah ini :

 Update » Rebo WAGE, January, 11, 2012
Update » Rebo WAGE, January, 11, 2012» Happy Blogging - gubhugreyot «
 Memulai ! Sesuatu yang sangat tidak mudah dan terasa sulit untuk dilakukan. Hal yang kodrati dan tidak perlu disesali. Manusia diciptakan dengan bermacam watak, ada sejak manusia diciptakan dan kondisi seperti ini tumbuh sejak kandungan berumur 0,0000001....koma koma koma sebanyak-banyaknya hingga ujung dunia. Mengapa bisa terjadi demikian?! Sesuatu hal yang sulit dipahami seperti halnya memahami bagaimana Tuhan ada! lho?
Memulai ! Sesuatu yang sangat tidak mudah dan terasa sulit untuk dilakukan. Hal yang kodrati dan tidak perlu disesali. Manusia diciptakan dengan bermacam watak, ada sejak manusia diciptakan dan kondisi seperti ini tumbuh sejak kandungan berumur 0,0000001....koma koma koma sebanyak-banyaknya hingga ujung dunia. Mengapa bisa terjadi demikian?! Sesuatu hal yang sulit dipahami seperti halnya memahami bagaimana Tuhan ada! lho?Memulai dapat kita pahami dari beberapa hal kecil yang terjadi pada semua orang termasuk kita sendiri.
Saat anak masih bayi :
- mulai bisa ngomong
- mulai bisa berjalan
- mulai tidak menetek
- mulai mau makan nasi
- Mulai tidak ngompol, dst...dst...dst...
Orang tua :
- Mulai mau bekerja keras
- Mulai mau tidak merokok
- Mulai mau bangun pagi
- Mulai bertobat
- mulai tidak ngomong kekurangan orang lain
- Mulai rajin beribadah
- dan banyak lagi mulai yang memang benar-benar susah untuk dilakukan!
Bagaimana merubah watak sehingga mempunyai nilai gereget berubah yang tingi, atau setidaknya lebih baik dari saat ini? Perubahan bisa terjadi dan bukan melulu faktor pribadi yang mampu merubahnya, meskipun ini menjadi pilar utama. Faktor dari luar yang berpengaruh adalah 'keadaan' atau sesuatu yang terjadi yang berkaitan dengan peristiwa atau kondisi yang menimpa 'diri dan/atau keluarga'. Faktor yang ke dua adalah orang lain yang bisa merupakan keluarga, teman dekat atau bahkan orang yang sama sekali tidak kita kenal sebelumya.
Satu contoh pengaruh yang terjadi karena kondisi atau keadaan :
- Pengangguran keterima jadi PNS atau swasta ; harus bangun pagi dan pakai seragam, bawa balpoin dan tas.
- Biasa merokok 5 bungkus dalam 1 hari kebetulan kena vonis dokter menderita sakit paru-paru, akhirnya mau tidak mau harus mulai berhenti merokok.
Pengaruh orang lain :
- Karena meneladani ataupun nasehat baik langsung ataupun tidak langsung (misalnya melalui media).
Meskipun semua itu memungkinkan terjadinya gereget yang tinggi untuk memulai, masih satu faktor lagi yang menjadi penentu semangat untuk memulai. Faktor 'pribadi'. Kesungguhan dan semangat yang tinggi untuk memulai sesuatu menjadi kunci dari segalanya. Bagaimana caranya? Satu hal yang paling sederhana untuk mampu melakukakanya adalah dengan meumbuhkan pemikiran bahwa "saya harus berubah" dan diteruskan "saya harus lakukan" kemudian lanjutkan dengan "bangkit" segera "lakukanlah !!!"
Semoga bermanfaat dan menjadi sumber pemikiran positif bagi semua !!!
Jadikan hari esok sudah berbeda bagi anda dan orang akan kaget melihatnya!!!
*** Manusia yang tidak mau memulai sesuatu dengan segera lebih buruk dari kerbau yang berotak lendhut (lendhut:bahasa jawa, yang berarti tanah sawah yang berair dan berwarna hitam pekat) ! ***
Mengupas "tentang hidup" yang kita sendiri mengalaminya sungguh menarik dan ini akan terus kita lanjutkan dalam "Pengilon di menu sebelah kiri".
Silahkan juga buka Tutorial lain yang sangat menarik dan patut di ikuti sampeyan semua. Akses melalui link di bawah ini :

 Update » Rebo WAGE, January, 11, 2012
Update » Rebo WAGE, January, 11, 2012» Happy Blogging - gubhugreyot «















.jpg)

















